Uji Praktek HTML
PENUGASAN INFORMATIKA
nama : Nada Naila Sifa
kelas : XII MIPA 5
guru pengajar : Hj.Deswati, S.Kom.M.Pd
BASIC CODE
- <h> = headers
- <p> = paragraph
- </...> = print program
- <br> = break/line break (garis baru)
1. Align Paragraph
➵ bertujuan untuk meratakan paragraf, rata kanan/kiri/tengah.
🔸HTML code🔸
- align="left" ~> rata kiri
- align="right" ~> rata kanan
- align="center" ~> rata tengah
⭐ CONTOH :
🌟 HASIL :
🔎🔎🔎
2. Teks Format & Dokumen Berparagraf
➵ bertujuan untuk membuat format teks tebal/miring/garis bawah/kapital/kecil/pangkat atas/pangkat bawah serta membuat paragraf baru.
🔸HTML code🔸
- align="left" ~> rata kiri
- align="right" ~> rata kanan
- align="center" ~> rata tengah
⭐ CONTOH :
🔎🔎🔎
3. Formating Text
➵ bertujuan untuk membuat teks atau paragraf sesuai dengan format yang diinginkan.
🔸HTML code🔸
- <pre> = preformatting
a. Tanpa <pre>
⭐ CONTOH :
b. Ditambah <pre>
⭐ CONTOH :
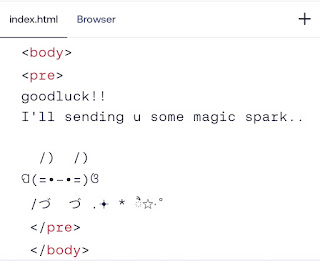
c. Contoh bentuk lain
⭐ CONTOH :
🌟 HASIL :
🔎🔎🔎
5. Formulir HTML
➵ bertujuan untuk membuat formulir pengisian nama.
🔸HTML code🔸
- <form> = form
- id = caption label
- type = tipe kolom
⭐ CONTOH :
🔎🔎🔎
6. Crosscheck HTML
➵ bertujuan untuk membuat catatan crosscheck.
⭐ CONTOH :
🔎🔎🔎
8. Mendesain Web Page
➵ bertujuan untuk membuat formulir data diri, box pilihan dan tombol.
🔸HTML code🔸
- select = box pilihan
- option = opsi
- textarea = kolom text/paragraf
- cols = column (lebar box)
- wrap = menentukan bagaimana teks dicetak
⭐ CONTOH :